
第一步:pbootcms 单页/总页数 分页条效果 显示上一页,下一页,首页,尾页,和当前页,以及当前页位于总页数的位置 这种分页效果简洁明了,适合博客站和咨询站等网站使用
{pboot:if({page:rows}>0)}首页 上一页 {page:current} {page:current}/{page:count} 下一页 尾页{else}本分类下无任何数据!{/pboot:if}
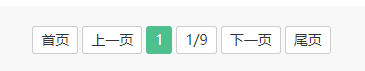
第二步:CSS样式代码 美化后的分页条效果
/* ----- 通用PB分页条 ----- */
.pagebar .pagination {
display: flex;
justify-content: center;
margin-top: 10px;
}
.pagination a {
background: #fff;
border: 1px solid #ccc;
color: #333;
font-size: 14px;
padding: 6px 8px;
margin: 0 2px;
border-radius: 3px;
}
.pagination a:hover {
color: #4fc08d;
border: 1px solid #4fc08d;
}
.pagination a.page-num-current {
color: #fff;
background: #4fc08d;
border: 1px solid #4fc08d;
}
声明:
1. 如有链接无法下载、失效,请联系QQ:545246701处理!
2. 本站所有资源来源于用户上传和网络,如有侵权请邮件545246701#qq.com(#换@)联系站长!
3. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务和永久包更新请大家谅解!
重要公告:
1、本站的源码模板不能用于色情、暴力、反动、版权等违法违规信息的传播。
2、因为客户违法造成的法律责任及经济损失由客户自行承担,与本站无关。
3、客户咨询和群内发言不能在聊天中带有域名、ip等网络地址,截图不能带有违法违规内容。
如有违反以上协议被本站知情,立即停止服务并删除会员号清退出群且不通知。
1. 如有链接无法下载、失效,请联系QQ:545246701处理!
2. 本站所有资源来源于用户上传和网络,如有侵权请邮件545246701#qq.com(#换@)联系站长!
3. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务和永久包更新请大家谅解!
重要公告:
1、本站的源码模板不能用于色情、暴力、反动、版权等违法违规信息的传播。
2、因为客户违法造成的法律责任及经济损失由客户自行承担,与本站无关。
3、客户咨询和群内发言不能在聊天中带有域名、ip等网络地址,截图不能带有违法违规内容。
如有违反以上协议被本站知情,立即停止服务并删除会员号清退出群且不通知。
